Hexo 是一个简单地、轻量地、基于Node的一个静态博客框架,可以方便的生成静态网页托管在github。我们使用Github Pages + Hexo搭建博客站点,之前Github注册与配置完成,现在开始安装node.js以及hexo。
下载并安装Node.js
下载
根据自己电脑操作系统的位数到git官网下载相应的版本:安装
根据自己的需要安装到响应的地方,其他的一路点击next即可配置环境变量
选中桌面图标计算机,右键选择属性,打开左边的高级系统设置,打开弹出窗口的环境变量,找到path进行编辑。找到node.js的安装目录,将其复制后粘贴到path后面。注意每一个加进来的路径后面都要带英文格式的分号。
测试是否安装成功
windows+R输入cmd打开命令提示符窗口,输入如下命令:node -v
若安装成功会打印出本机安装的node.js的版本。
安装和配置hexo
hexo是基于node.js的静态博客,官网也是搭建在GitHub上。
安装-
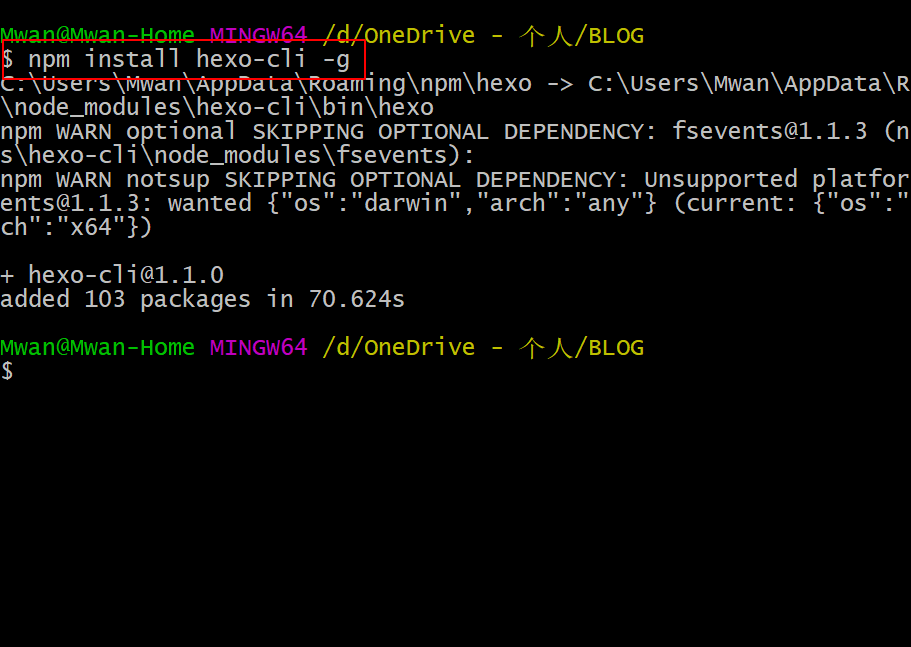
在你喜欢的路径下新建一个文件夹blog,用来存放博客的文件,在此文件夹中右键打开Git Bash输入如下指令进行安装:
$ npm install -g hexo-cli

如果执行这条命令时长时间未成功,那么请先使用下面的命令将npm镜像源更改为国内的镜像,再执行上面的安装命令,因为国外的镜像源很有可能被墙了。
npm config set registry https://registry.npm.taobao.org
初始化hexo-
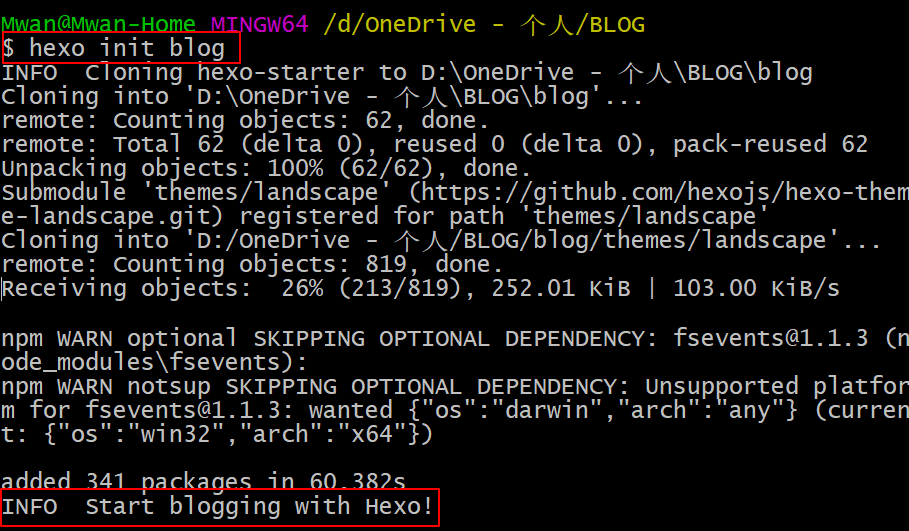
$ hexo init blog
这里会将Github上的hexo项目clone下来,得到hexo文件夹。
 初始化成功后会在最后打印一行:INFO Start blogging with Hexo!
初始化成功后会在最后打印一行:INFO Start blogging with Hexo!安装依赖文件-
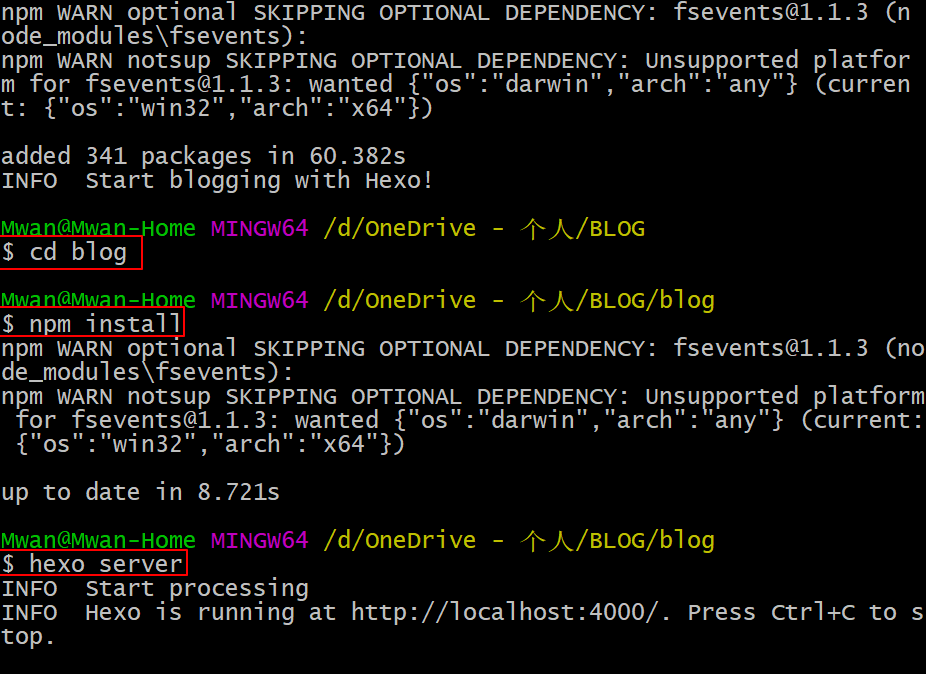
进入到blog文件夹$ cd blog
安装依赖文件:$ npm install
部署形成文件:$ hexo generate
本地测试$ hexo server
启动服务

将本地hexo项目托管到Github
修改全局配置文件_config.yml
说明: hexo文件夹下一个_config.yml,我们称之为全局配置文件,在每个主题文件夹内还会有一个_config.yml文件,我们称之为主题配置文件。用sublime text3或者notepad++等编辑器打开hexo文件夹下的_config.yml文件。
注意:配置文件中每个字段后面的冒号是英文格式的,且在其后要加一个空格再写值
编辑最后面的deploy属性,加入代码:
type: git
repository: git@github.com:你的Github用户名/你的Github用户名.github.io.git
branch: master
type使用是git。repository属性改成你的刚才创建仓库git地址。
分支branch填写master。
安装hexo-deployer-git插件
$ npm install hexo-deployer-git --save
注:save前面为两个-部署到Github上
依次执行以下三条命令:$ hexo clean #清除缓存 网页正常情况下可以忽略此条命令
$ hexo generator #生成静态页面至public目录
$ hexo deploy #将.deploy目录部署到GitHub
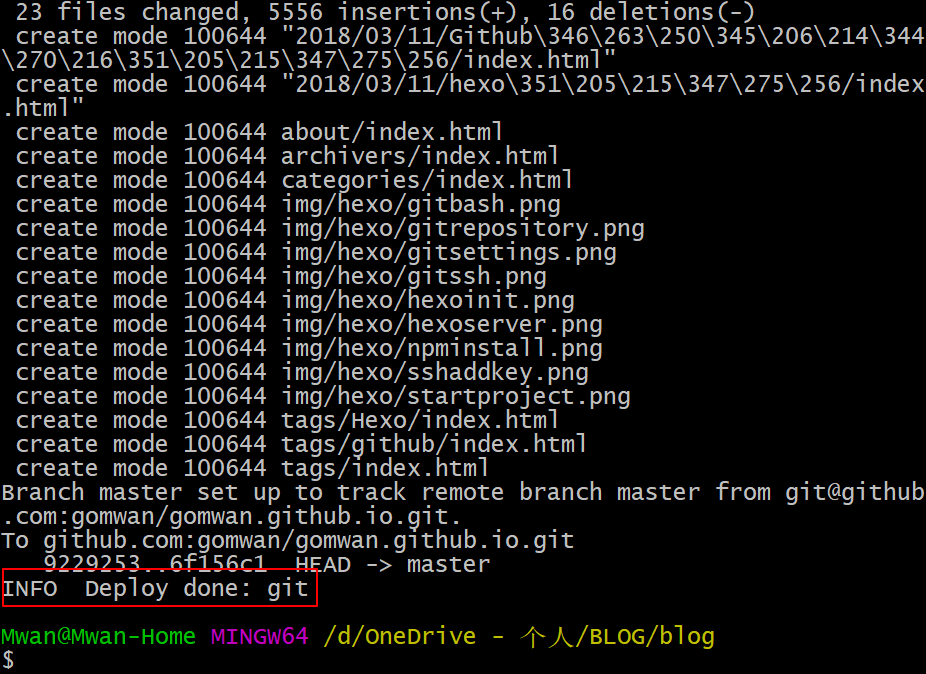
执行hexo deploy命令之后,如果最后一行打印出如下信息则表示部署成功INFO Deploy done: git
然后你再去访问你创建的Github pages地址,也就是:你的Github用户名.github.io,即可看到你本地的hexo项目已经被部署到github上去了。此时博客的默认主题是landscape,即上面本地测试时的样子。